I have picked this paper from Amanda's Kit to use for my background:

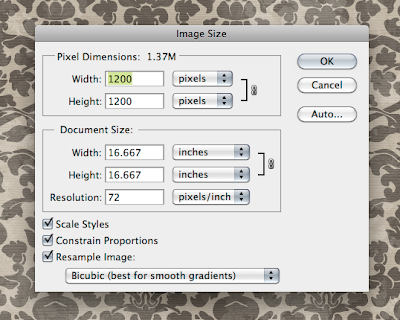
So what I need to do first is open my paper up and size it down to 72dpi and somewhere between 1200 and 1800px (I totally just grabbed that number, just remember that this is custom, so size it where you want it :)

After you save out your background, go to your photobucket account and click on "Upload Images and Video". Upload your background.
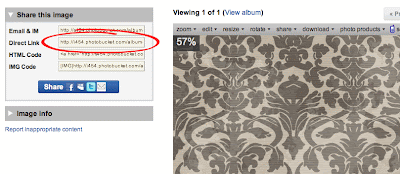
After you upload your background paper, you will need the "Direct Link" code in a minute.

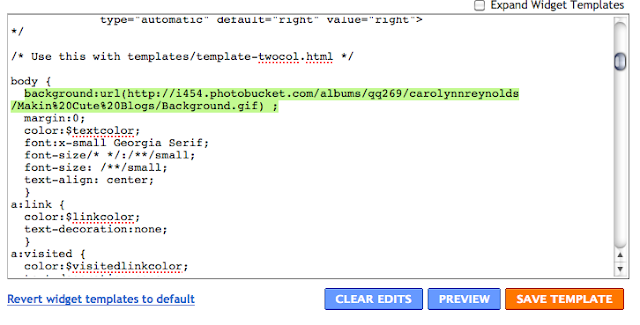
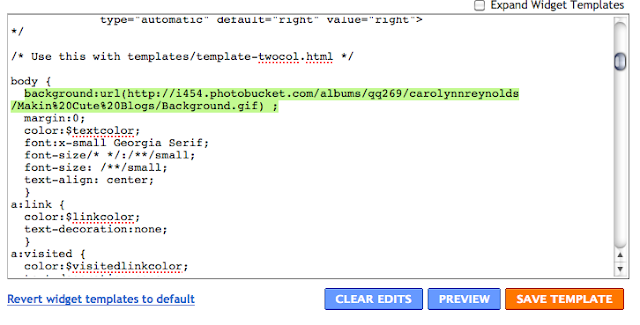
background:url(your "direct link" code here) ;


If the background is not positioned how you like it (the above code will automatically place it in the top left corner, and have it repeat on the right and below), here are some links that can help you get an idea of how to position it where you want it:
Background-Position: http://www.w3schools.com/css/pr_background-position.asp
Background-Repeat: http://www.w3schools.com/css/pr_background-repeat.asp

Now I want to make the part behind the Blog Posts and Sidebars white, so I am going to scroll down to my #outer-wrapper { and paste this: background: white;
And there you have it!
And there you have it!

If the background is not positioned how you like it (the above code will automatically place it in the top left corner, and have it repeat on the right and below), here are some links that can help you get an idea of how to position it where you want it:
Background-Position: http://www.w3schools.com/css/pr_background-position.asp
Background-Repeat: http://www.w3schools.com/css/pr_background-repeat.asp
Move on to Custom Blog Design Part 3: 3 Column Template



























If you want your background color to be something other than white, do you just type in any color, or is there a certain code that must be put in. I tried writing the word "cream" and nothing happened.
ReplyDeleteHey Chelsea, with some basic colors, you can just type it in, like: white, black, red, blue....
ReplyDeleteBut if you want exacts, go here: http://www.colorpicker.com/ use the tool, to help you find the exact color you like, then instead of typing a name, enter the numbers/letters in this format: #000000 (make sure you put the # sign before the 6 digits)
Let me know if that works for you :)
Yes, it works now! Thanks! I'm so happy you made these tutorials, I'm having fun creating a new blog!
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThanks so much for these tutorials Carolynn! They are so well explained and so helpful! I've had so much fun experimenting with the design of my blog :)
ReplyDeleteI'm using the same exact background as you, from Amanda's Kit, but when I edit the HTML on blogger, nothing happens...I just have a white background still. =/ I uploaded the background paper as a .gip image into photobucket, and used the direct link from there, but still, I'm getting no background on my blog. Any tips??
ReplyDelete