
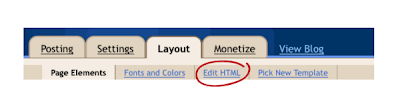
Step #1: Go to your Layout Page and Select "Edit HTML"

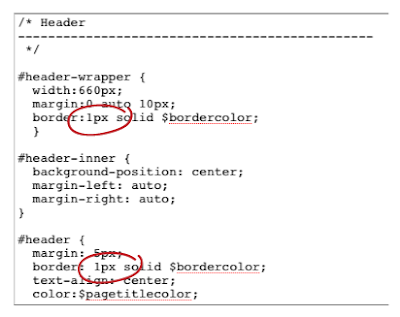
Step#2: Find the following Code and change the border from 1px to 0px. Make sure that you do it in both places.

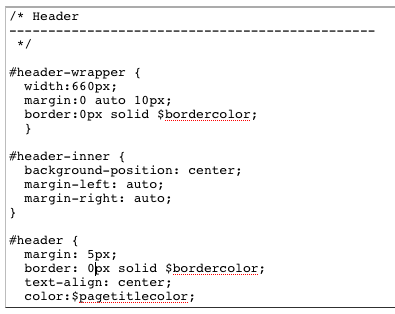
This is what it should look like when you are done:

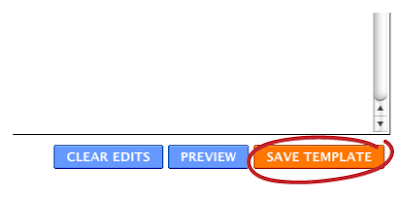
Step #3: Click Save Template

And........It's Finished! No Border!


























No comments:
Post a Comment